阿里云优惠活动,点击链接进行购买: 一年仅需96.9元即可以购买服务器~
腾讯云优惠活动, 点击链接进行购买一年仅需99元
腾讯云限时开团活动, 点击链接进行购买一年仅需95元
在日常开发中,可能对 img 的 alt 属性可能不会太注意,也许你已经忘了这个属性是干什么的了。那么首先请出他的另一个容易搞混的属性 title,直接上个图吧,简单描述。
title 效果

alt 效果

也许今天讲的对你目前的工作没有什么帮助,但是在个人建站中,却是至关重要,SEO 意味着提供网站排行,网站排行意味着流量,流量意味着 money。其实除了 SEO 之外还有一个比较重要的作用,有听力或视觉障碍的人使用语音浏览器或屏幕阅读器来上网,而不是使用传统的浏览器。语音浏览器读取视觉内容(例如图形,动画或视频)的图像描述。如果缺少 ALT 属性,则某些屏幕阅读器会读取部分文件名,无法准确理解网页的信息。
总结起来就是两点:
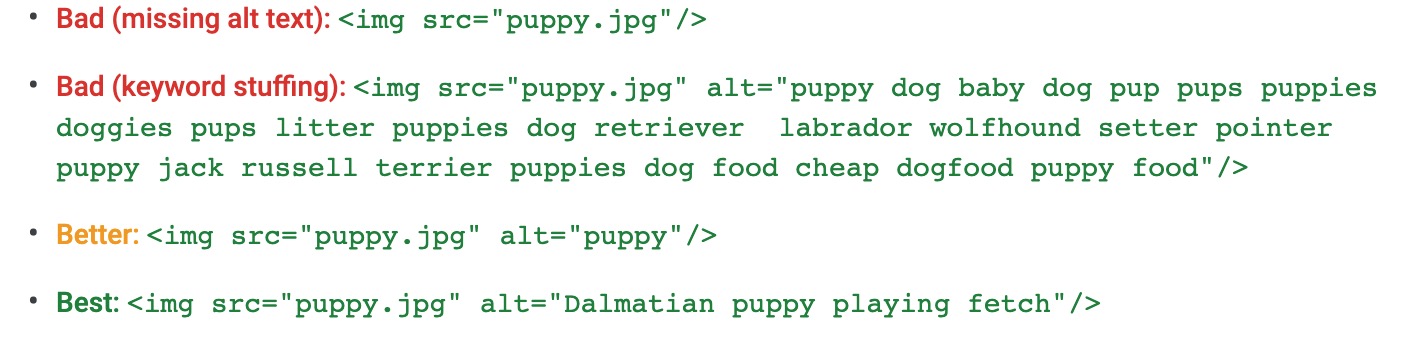
Google alt 最佳实践 https://support.google.com/webmasters/answer/114016?hl=en

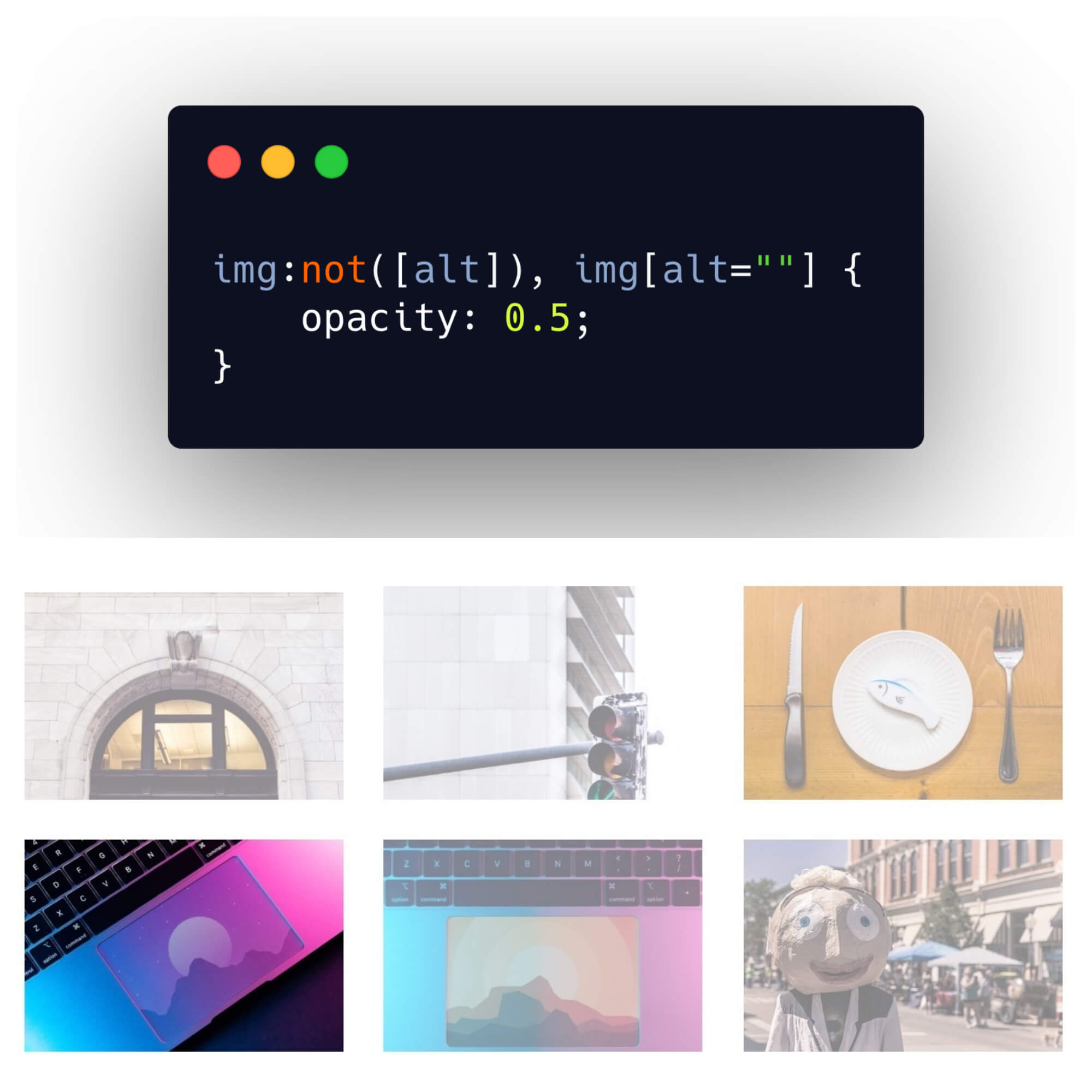
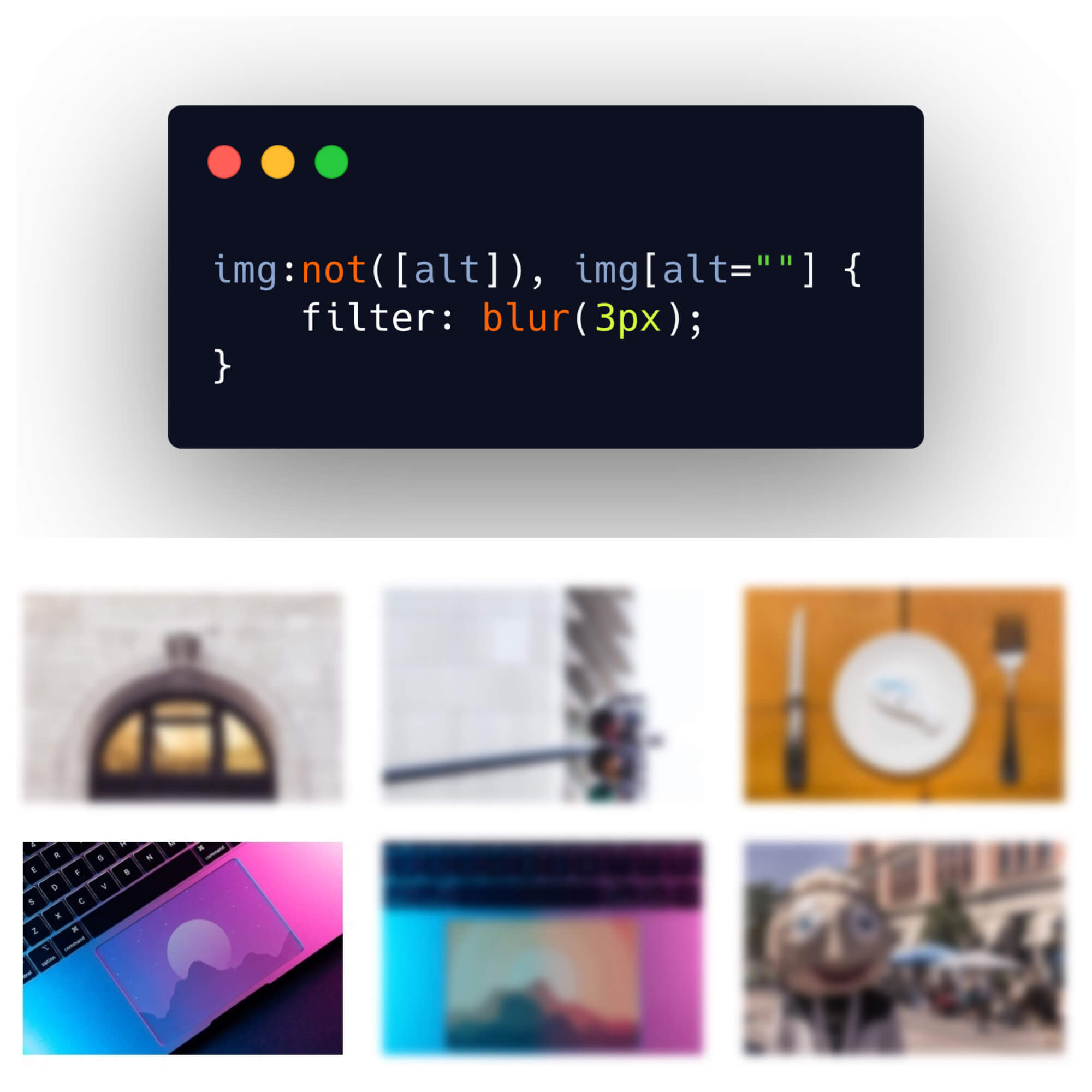
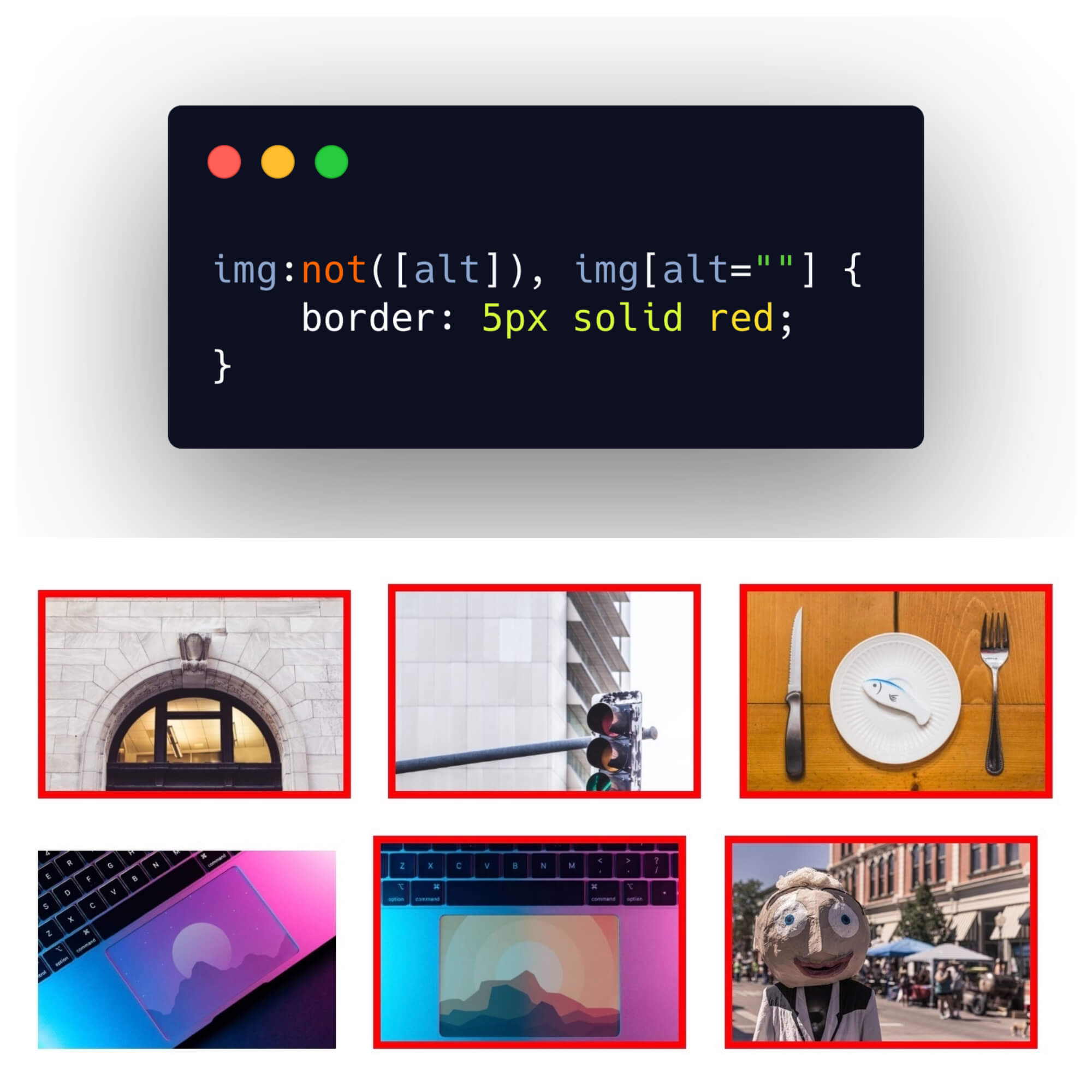
既然alt这么重要,如果自己不小心漏掉了,也是在所难免的事情,现在我就介绍一个 css 的小技巧,来避免这种尴尬的事情发生。



今天的分享就到此结束,希望这些小知识点,能够帮助你积攒更大的能力。
以上效果可以查看在线例子 https://blog.qiufengh.com/example/img-alt
https://yoast.com/image-seo-alt-tag-and-title-tag-optimization/
