阿里云优惠活动,点击链接进行购买: 一年仅需96.9元即可以购买服务器~
腾讯云优惠活动, 点击链接进行购买一年仅需99元
腾讯云限时开团活动, 点击链接进行购买一年仅需95元
本文翻译自 https://blog.bitsrc.io/12-useful-online-tools-for-frontend-developers-bf98f3bf7c63 但是不仅仅是单纯地翻译,替换了原文中一些我觉得不太实用的并加入一些自己的总结。
互联网上有很多很棒的工具,让我们作为前端开发人员的生活更加轻松。在这篇文章中,我将快速回顾一下我在开发工作中经常使用的 11 种工具。
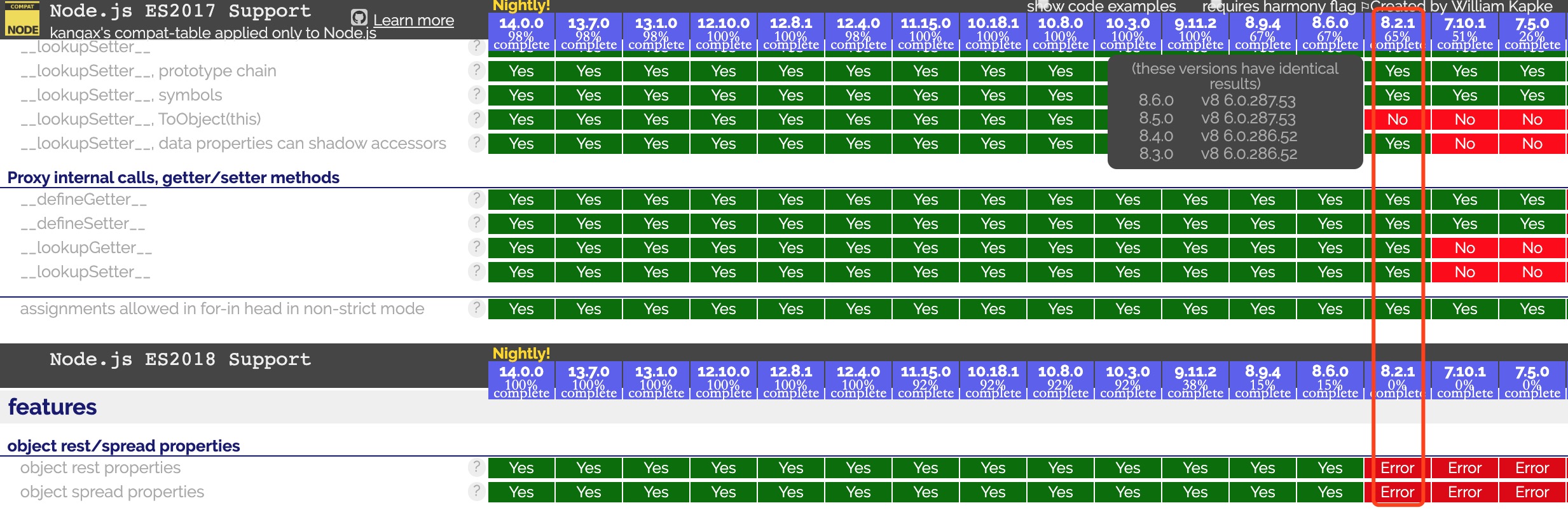
用来查询当前 Node 版本是否某些功能。例如,对象展开符( Rest/Spread Properties)

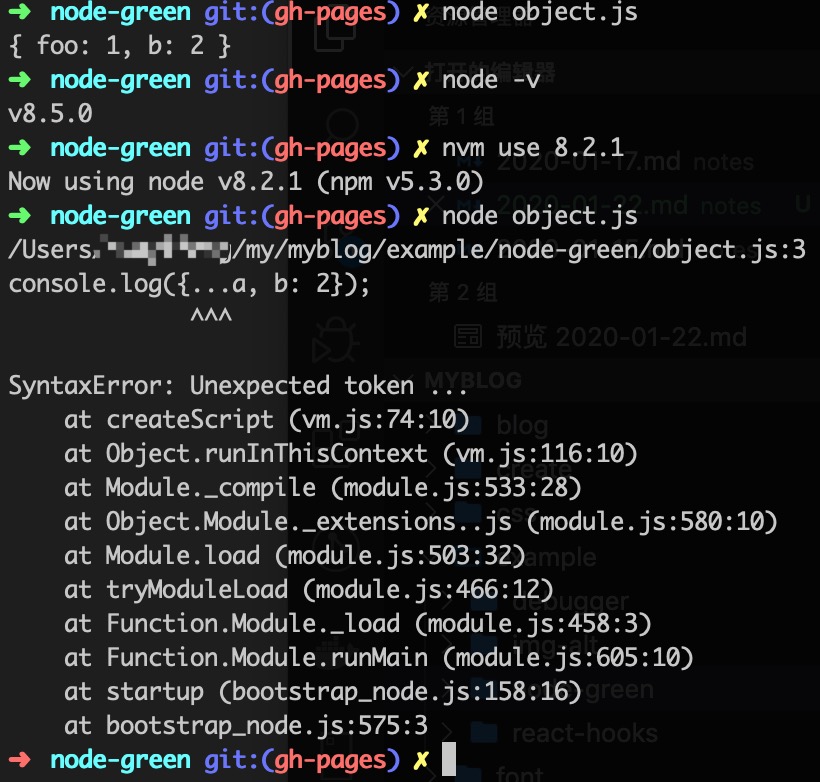
可以看到在 Node v8.3.0 以下是不支持的。分别在 Node v8.5.0 和 v8.2.1 下运行以下代码片段
const a = { foo: 1 };
console.log({ ...a, b: 2 });

当你遇到以上错误,那大多就是 Node 版本问题啦。
在线地址: https://node.green/
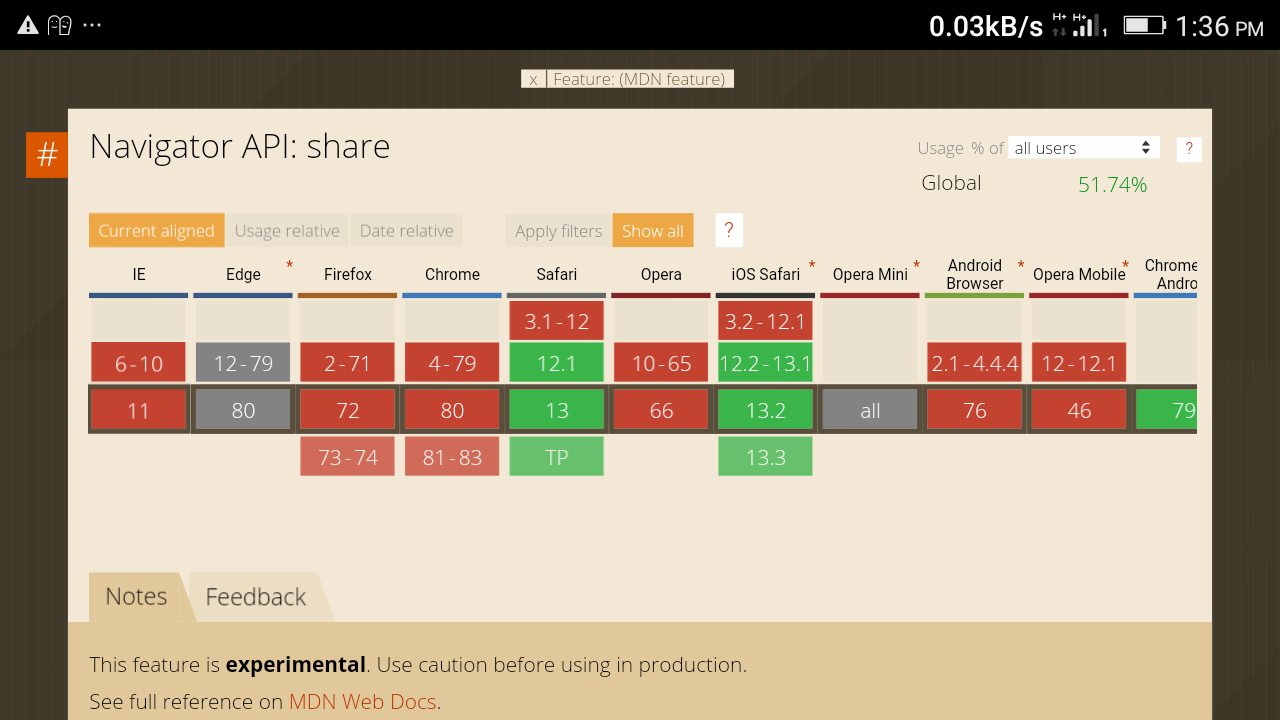
当你想要确定某个 Web API 的兼容性的时候,这个在线工具将轻松搞定。
假设我们想知道哪些浏览器及其版本将支持 Web Share API:navigator.share(...

查看结果。浏览器和支持navigator.share(…)的版本都列出了。
在线地址: https://caniuse.com/
为了减少应用程序代码的包大小,我们在发布到到生产环境的时候,需要使它们最小化。 最小化消除了空格,无效代码等。这能够使应用程序包大小的显着减小,从而节省浏览器上的加载时间。(虽然在当下,有 webpack uglifyJS 等插件,但是当我在开发非打包的简单应用的时候,这个是一个不错的选择。 )

在线地址: https://www.minifier.org/
Bit.dev是一个非常棒的组件中心。 可以用它来托管,记录和管理来自不同项目的可复用组件。 这是增加代码复用,加速开发并优化团队协作的好方法。
这也是从头开始构建设计系统的不错选择(因为它本质上具有设计系统所需的一切)。 Bit.dev与Bit完美配合,Bit 是处理组件隔离和发布的开源工具。
Bit.dev支持React,带有TypeScript的React,Angular,Vue等。

在线地址: https://bit.dev/
免费的在线工具,用于最小化(解压,反混淆)JavaScript,CSS 和 HTML 代码,使其可读性强,美观

在线地址: https://unminify.com/
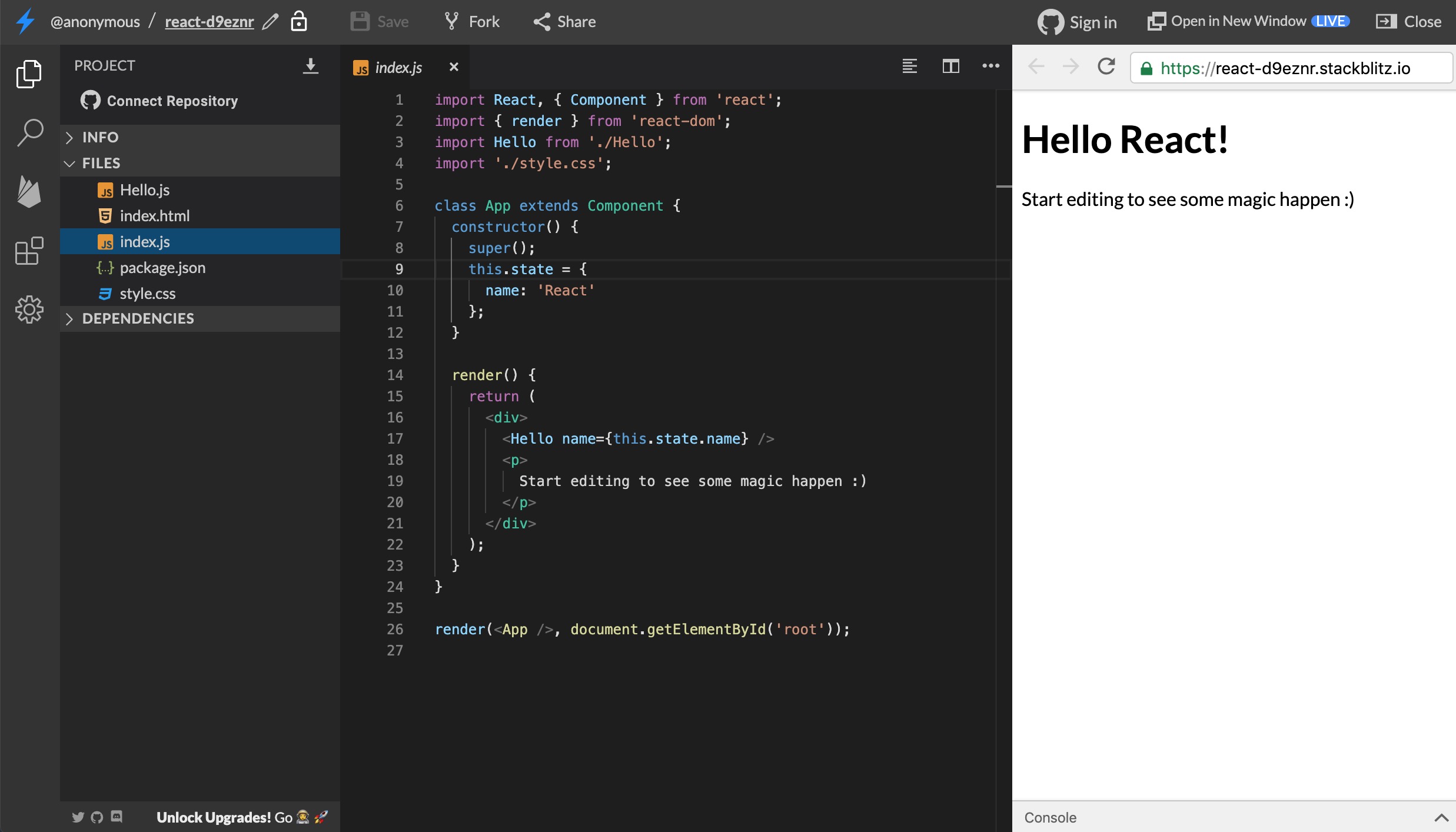
这是每个人都喜欢的工具。Stackblitz 使我们能够使用世界上最流行和使用最多的 IDE,即 web 上的 Visual Studio 代码。
只需单击一下,Stackblitz 即可快速提供Angular,React,Vue,Vanilla,RxJS,TypeScript项目的框架。
当你想从浏览器中尝试一段代码或任何当前 JS 框架中的功能时,Stackblitz非常有用。 假设你正在阅读Angular文章,并且遇到了想要尝试的代码。 您可以最小化您的浏览器并快速搭建一个新的 Angular 项目。
还有其他很棒的在线 IDE,但是我相信Stackblitz的转折点是使用每个人都喜欢的 Visual Studio Code感觉和工具。
(ps: 本人使用体验,非常快速流畅, 附上图,比 sandbox 快很多)

在线地址: https://stackblitz.com/
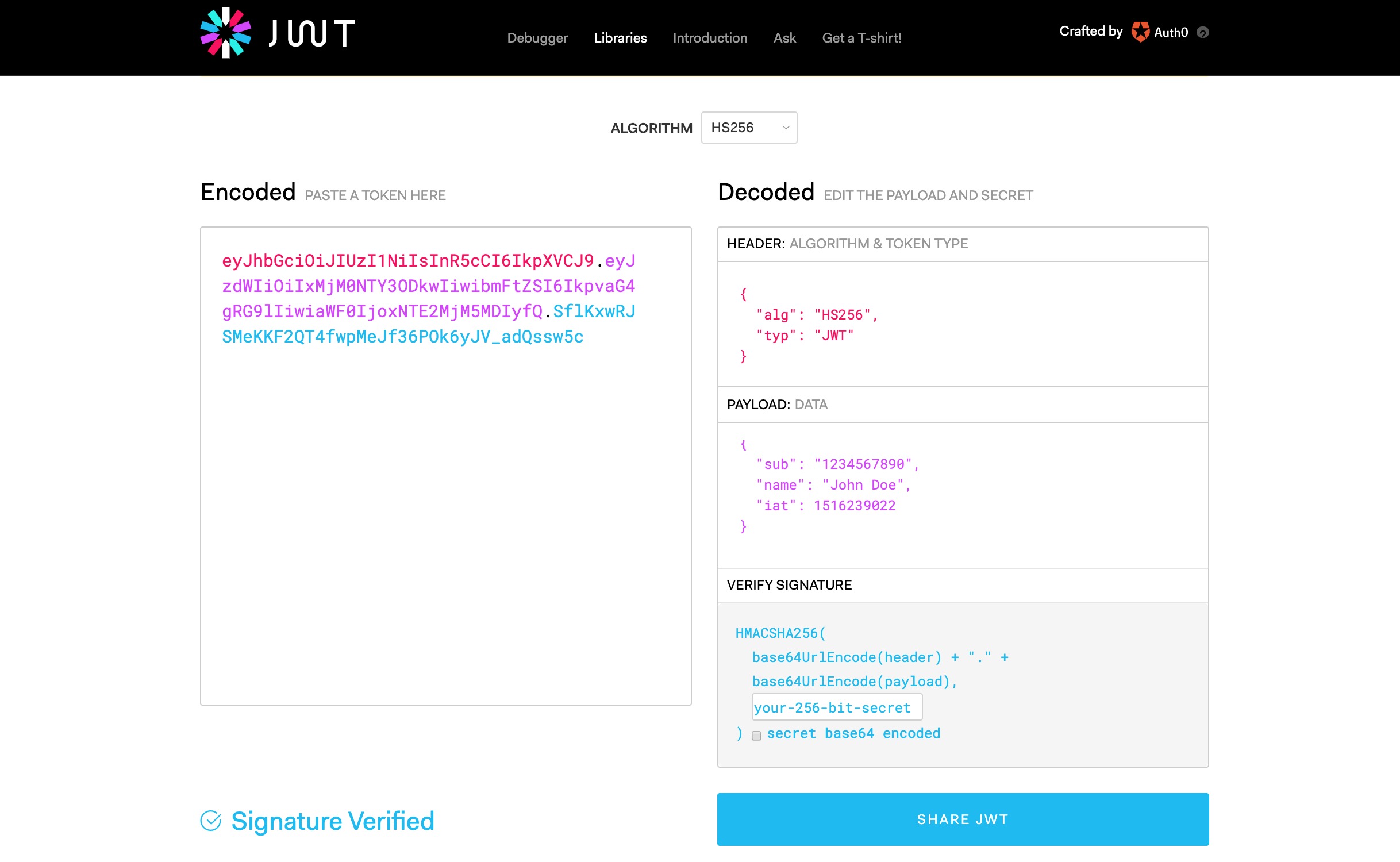
如果您使用 JSON Web 令牌(JWT)保护应用程序安全,或者使用 JWT 允许用户访问后端的受保护资源。
决定是否应访问路线或资源的一种方法是检查令牌的到期时间。 有时候我们想要解码 JWT 以查看其有效 payload,jwt.io 恰好提供了这一点。
这个在线工具使我们能够插入令牌以查看其有效 payload。 一旦我们粘贴了令牌,jwt.io便对该令牌进行解码并显示其有效payload。

在线地址: https://jwt.io/
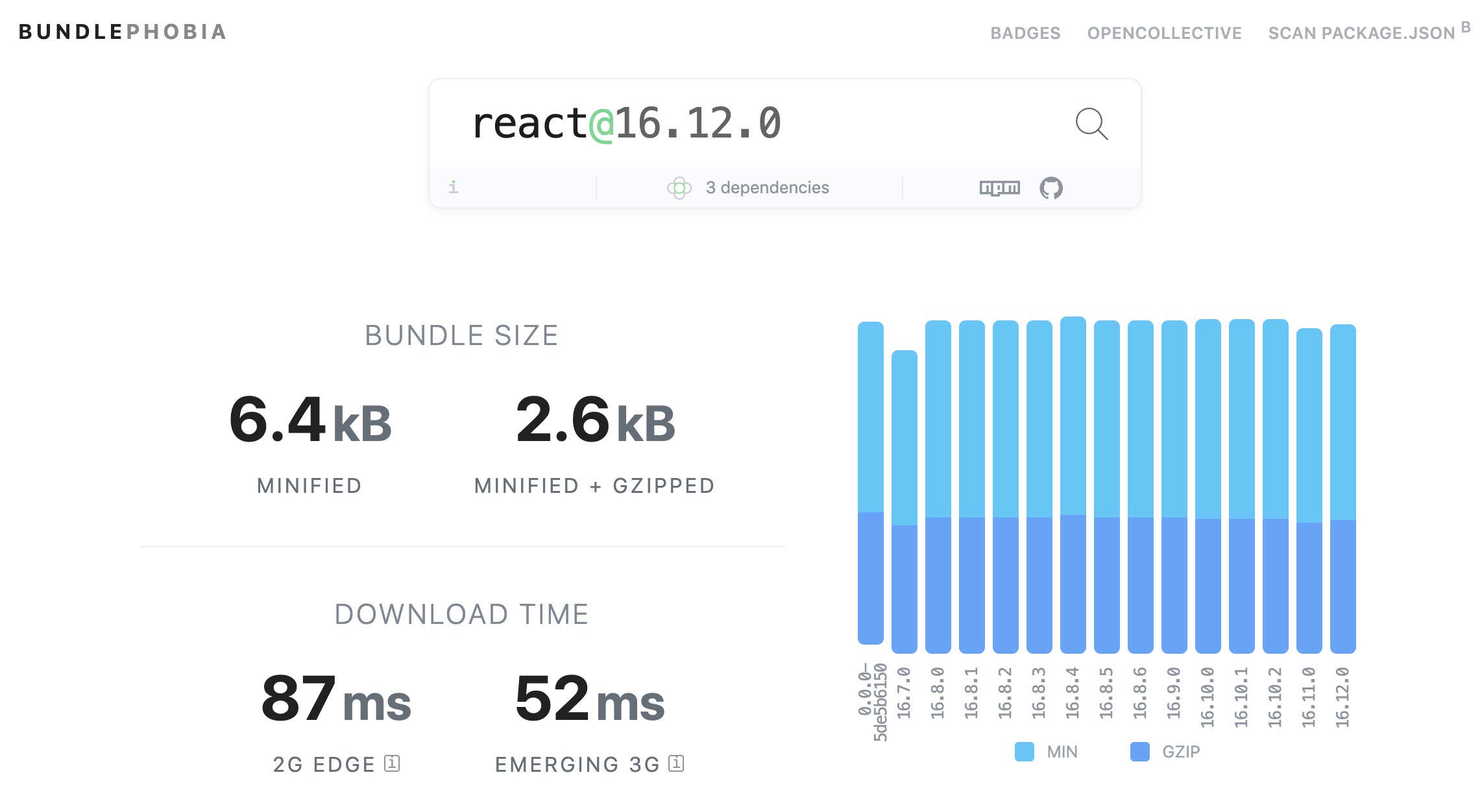
您是否曾经不确定过node_modules的大小,或者只是想知道将pakckage.json安装在您的计算机中的大小? BundlePhobia 提供了答案

该工具使我们能够加载 package.json 文件,并显示将从 package.json 安装的依赖项的大小,也可以查询单包的体积。
在线地址: https://bundlephobia.com/
Babel是一个免费的开放源代码 JS 转编译器,用于将现代 ES 代码转换为普通的 ES5 JavaScript。
该工具是 Babeljs 团队在网上建立的 Web 应用,可以将 ES6 +代码转换为 ES5。
本人总结的两个比较方便的使用方式

在线地址: https://babeljs.io/en/repl
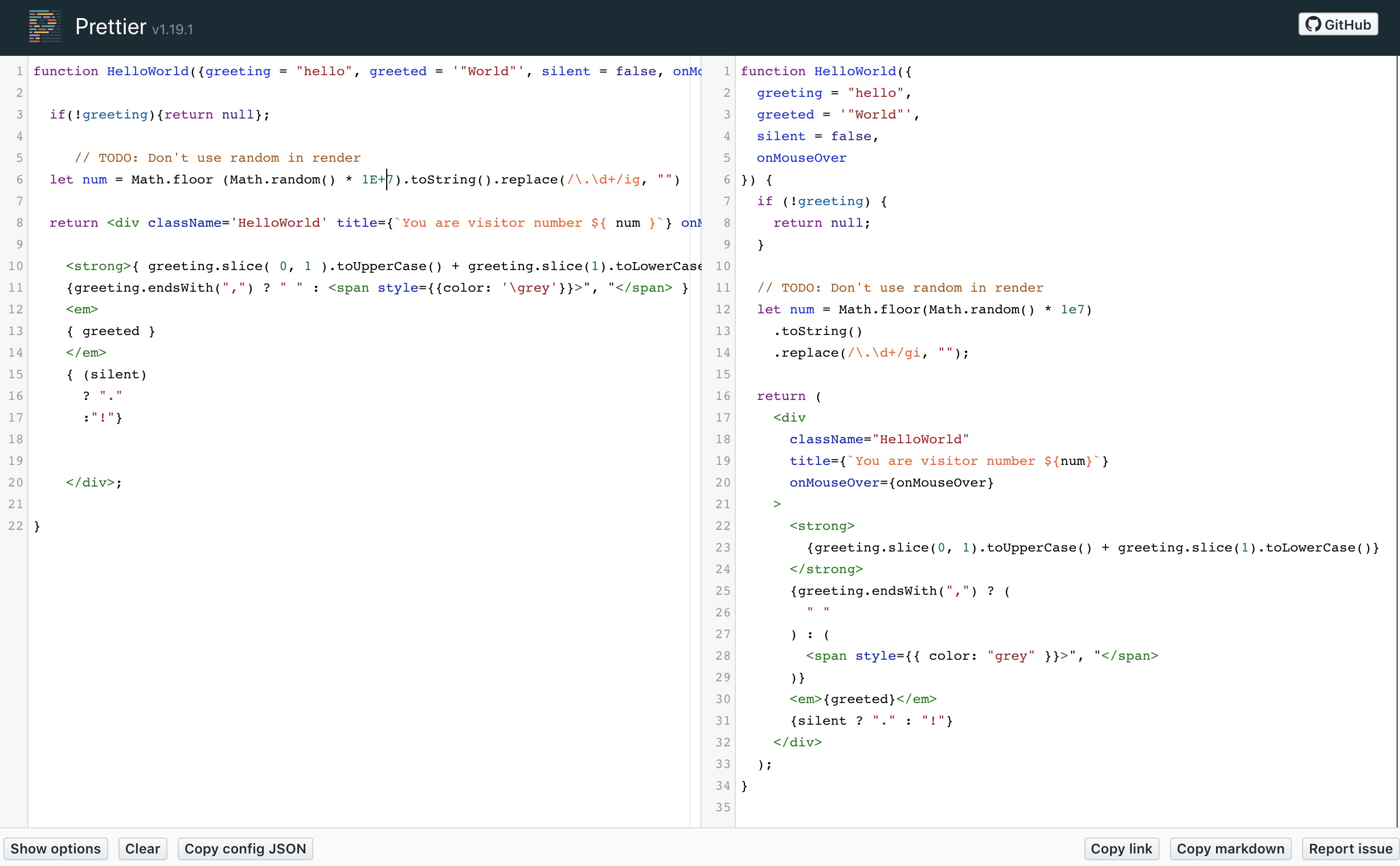
Prettier 是一个自以为是的 JS 代码格式化程序。 它通过解析代码并使用 JS 最佳编码实践将其重新打印来实施一致的样式。
该工具已在我们的开发环境中广泛使用,但它也具有一个在线地址,你可以在其中美化您的代码。

在线地址: https://prettier.io/playground
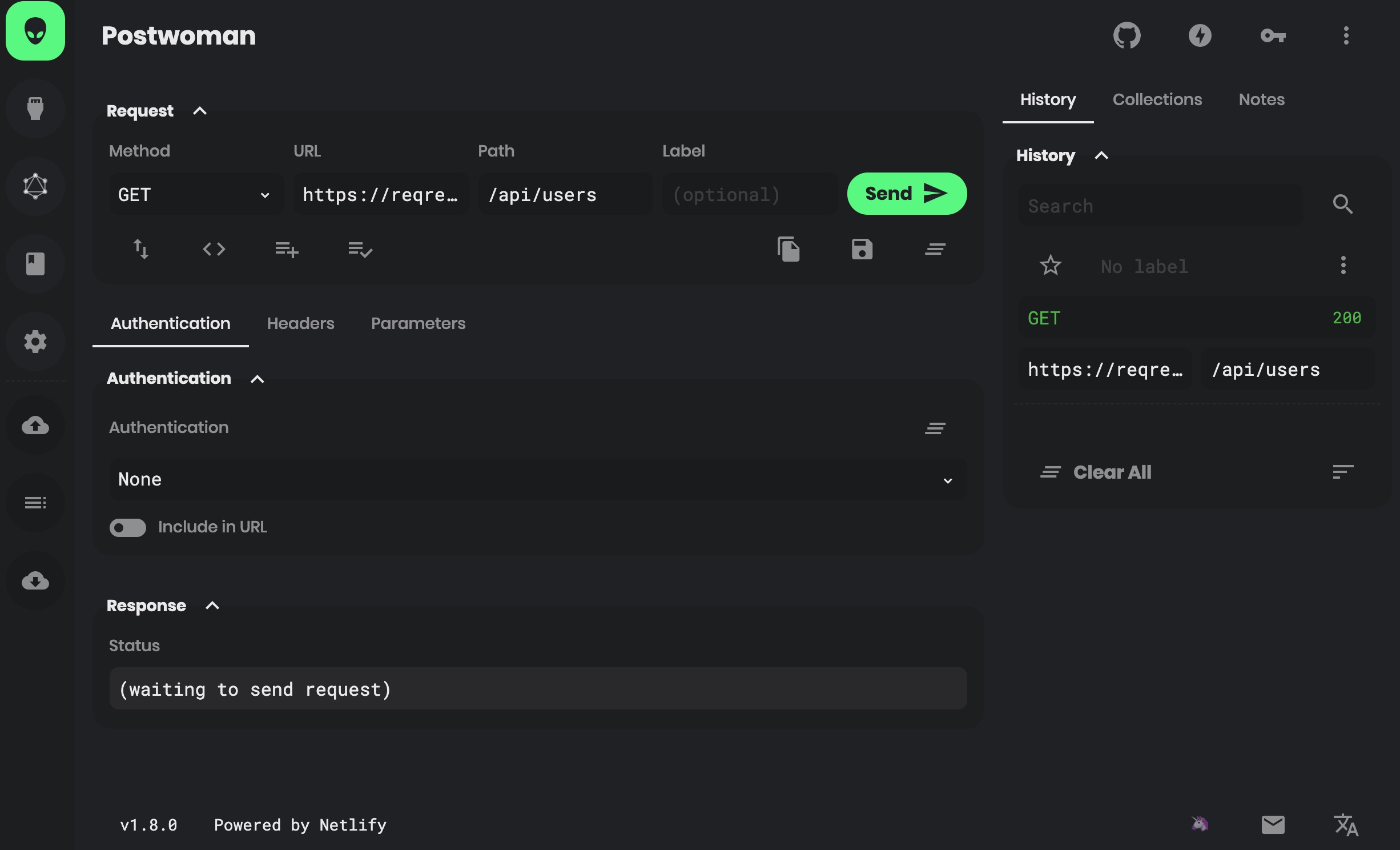
postman 是一款功能强大的网页调试和模拟发送 HTTP 请求的 Chrome 插件,支持几乎所有类型的 HTTP 请求,操作简单且方便。可用于接口测试,比如测试你用 easy-mock 生成的接口。

在线地址: https://postwoman.io/
列表中还有更多,但是这些是我的最爱。
如果您对此有任何疑问或我应添加,更正或删除的任何内容,请随时发表评论。
谢谢 !!!